Advance Auto Parts
Collaborating with other designers to support the rebrand of an outdated Advance Auto Parts through improving the usability of their e-commerce mobile app.
Duration
3 months
Tools
Figma
Role
UI design
Partners
Product Lead, Advance Auto Parts
UI Designer, Advance Auto Parts
Overview
AAP recently hired a new CMO who’s desire is to increase brand awareness through revamping the function of the app along with expanding its service offerings.
Approach
The in-house product team had their own roadmap, prioritized features, and sorted out all product planning. With each feature, there is a JIRA ticket assigned to whomever and it’s dependent on us to recommend the best flow. The product lead and other stakeholders will offer input, which we can iterate on, but we’re given autonomy for what we believe is best fit.



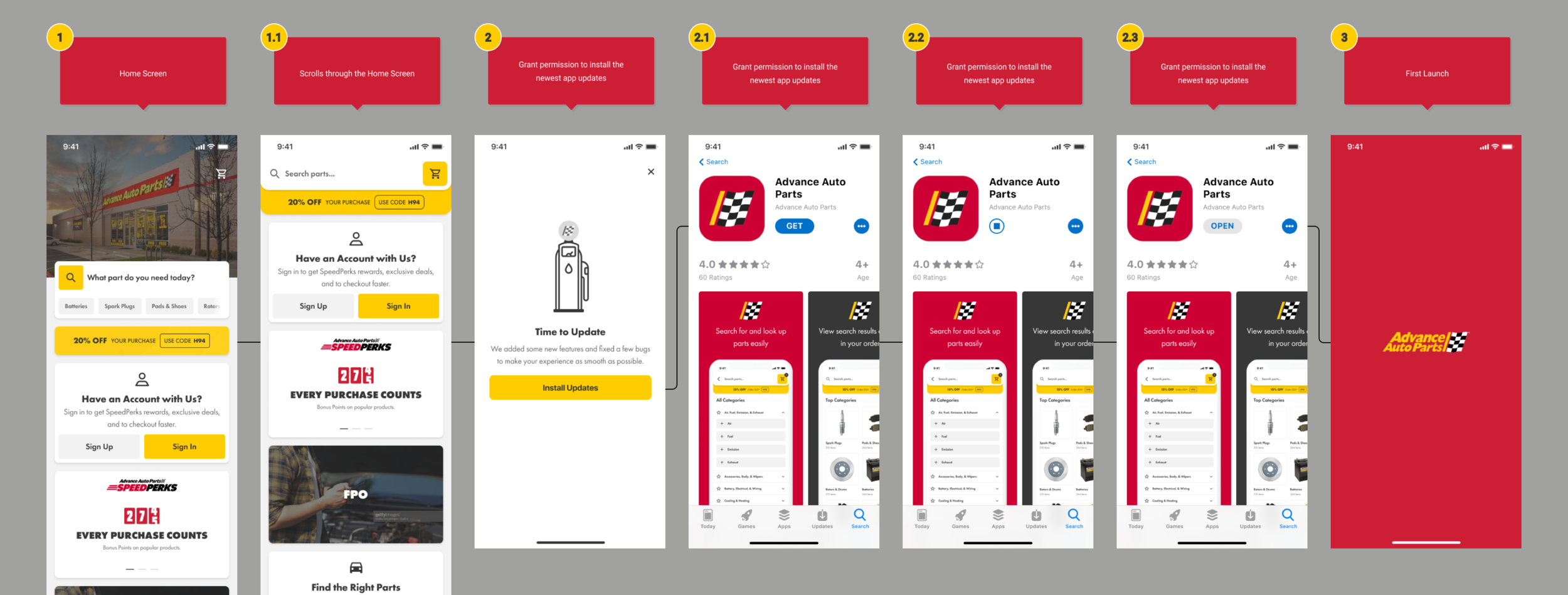
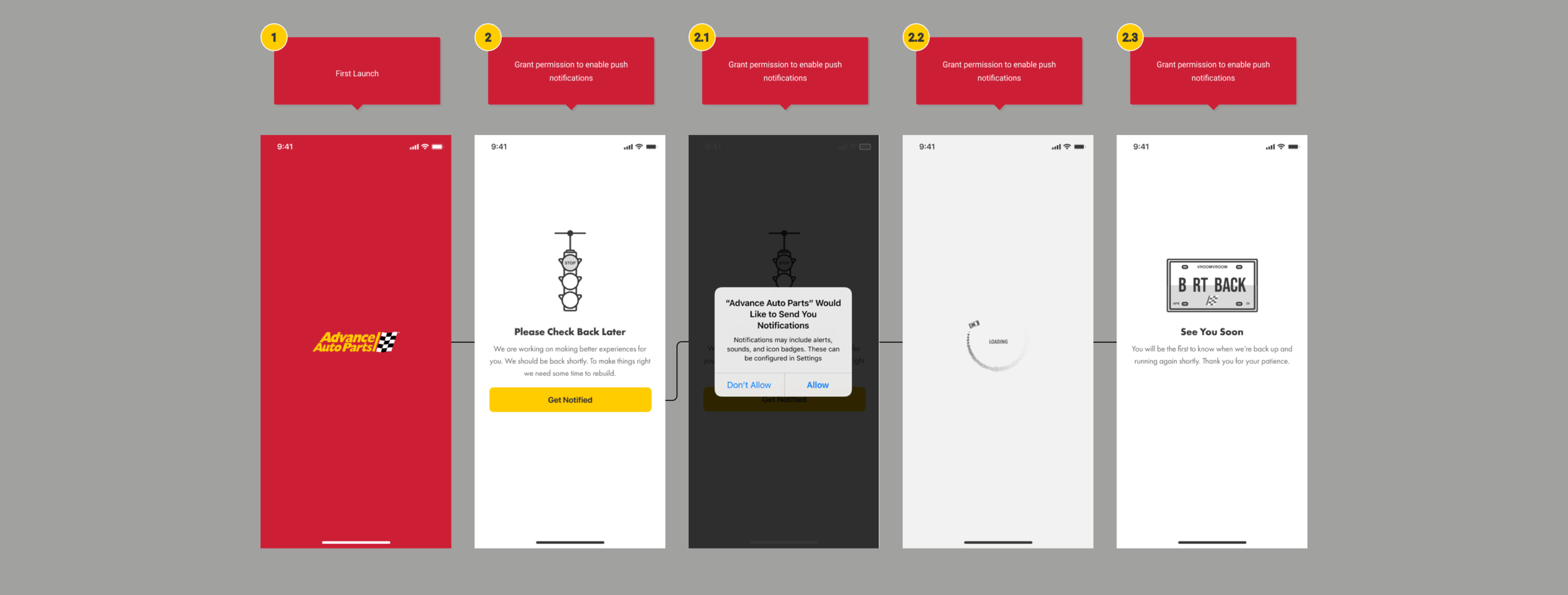
From your assigned JIRA ticket, you are given the broad context for a feature. There are no requirements offered, but you can reference Advance Auto Parts current app to see the bare bones. Usually, I would lay out what their current flow is. Then find other apps to reference how they map a similar feature. And then based off this research, offer what I believe should be implemented.